Tableau adalah salah satu tools yang dapat membantu kita untuk menyajikan data secara visual. Banyak pilihan visualisasi data yang bisa digunakan ketika bekerja dengan Tableau.
Nah! Tidak hanya itu, hasil dari olahan data di Tableau bisa disajikan ke halaman web menggunakan teknik embed. Untuk resource yang bersifat publik, kita bisa langsung menyajikannya pada web lain dengan cara menyalin kode embed yang didapat dari dashboard. Sedangkan untuk resource yang dibuat dalam mode privat juga bisa ditampilkan pada halaman web lain namun ketika seseorang ingin mengaksesnya harus melakukan login terlebih dahulu.
Namun tak perlu khawatir. Tableau memberikan opsi agar pengunjung yang akan mengakses resource yang diembed itu tanpa perlu login. Caranya dengan menambahkan atribut token dengan format JWT pada kode embed tersebut.
Membuat & Mengaktifkan Connected Apps
Hal yang perlu disiapkan sebelum bisa menggunakan JWT adalah perlu membuat Connected Apps dan mengubah statusnya menjadi enable. Untuk membuatnya, kita perlu masuk ke dashborad Tableau kemudian pilih menu Settings. Pada halaman Settings, pilih tab Connected Apps.

Isikan nama Connected Apps, Project yang akan digunakan, dan domain yang diijinkan untuk mengakses resource pada project-project yang disambungkan melalui Connected Apps. Setelah Connected Apps berhasil dibuat, selanjutnya adalah mengambil Secret ID, Secret Value, dan Client ID. Ketiganya akan kita gunakan untuk membuat token JWT.
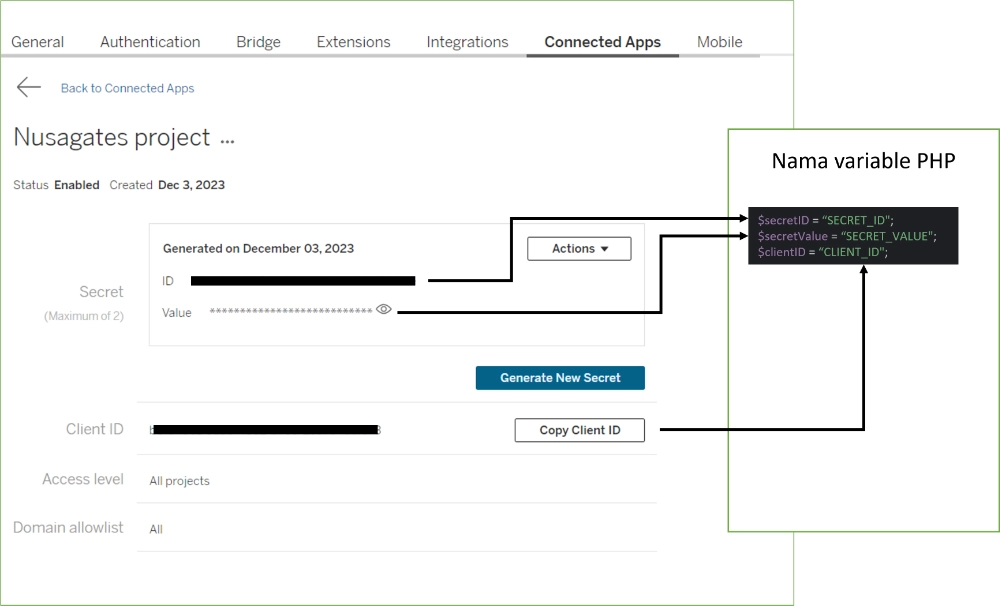
Ketiga data tersebut bisa didapatkan melalui halaman detail Connected Apps. Caranya dengan klik nama Connected Apps yang baru saja dibuat. Selanjutnya perhatikan gambar di bawah ini untuk memahami penggunaan ketiganya pada variabel PHP.

Cara Membuat Token JWT di PHP
Pada kesempatan kali ini, token JWT akan dibuat menggunakan library firebase/php-jwt yang bisa diinstall melalui composer. Cara menginstallnya melalui composer bisa dilihat seperti di bawah ini:
composer require firebase/php-jwtSetelah dependensi firebase/php-jwt diinstall, selanjutnya kita bisa menyiapkan data yang dibutuhkan dari Dashboar Tableau.
Buat variabel untuk menyimpan data kredensial Connected Apps yang telah diambil dashboard Tableau. Lihat gambar 2. variabel-variabel tersebut dibuat dengan nama berikut:
$secretID = “SECRET_ID";
$secretValue = “SECRET_VALUE";
$clientID = “CLIENT_ID";Sesuai dokumentasi Tableau, algoritma yang didukung untuk pembuatan JWT ini adalah HS256. Deklarasikan variabel untuk algoritma tersebut seperti di bawah ini:
$algorithm = "HS256";Buat variabel $headers yang berisi kid dan iss.
$headers = [
'kid' => $secretID,
'iss' => $clientID
];Selanjutnya buat payload data yang akan digunakan sebagi body.
$issuedAt = new \DateTimeImmutable();
$payload = [
'iss' => $clientID,
"exp" => $issuedAt->modify('+10 minutes')->getTimestamp(),
"jti" => now()->timestamp,
"aud" => "tableau",
"sub" => "USERNAME@TABLEAU",
"scp" => ["tableau:views:embed", "tableau:views:embed_authoring"]
];Perhatikan pada bagian sub yang berisi USERNAME@TABLEAU. Bagian ini perlu diganti dengan username atau email yang digunakan untuk login pada akun Tableau.
Bagian scp atau scope berisi dua buah nilai yaitu:
- tableau:views:embed untuk embed visualisasi data
- tableau:views:embed_authoring untuk embed data yang bisa diedit secara langsung oleh explorer atau akun yang memiliki akses untuk mengedit.
Terakhir, kita generate JWT menggunakan librari firebase/php-jwt menggunakan kode di bawah ini:
return (string) JWT::encode($payload, $secretValue, $algorithm, null, $headers);Token yang telah digenerate librari ini selanjutnya bisa digunakan untuk mengembed view Tableau di website tanpa meminta pengunjung untuk login terlebih dahulu. Cara embed view Tableau menggunakan token ini akan dibahas pada artikel berikutnya. Jika ada pertanyaan terkait pembahasan ini bisa langsung menghubungi penulis melalui kontak yang tersedia pada author box di bawah.



